The following four(4) guidelines pertain to formatting tables for digital content:
- Tables should only be used to present data; they should not be used to control page layout.
- The row containing the column headings should be identified as a header row.
- Use the simplest possible table configuration. Avoid extra rows or columns for spacing. Avoid nesting tables and keep cell merges to a minimum.
- Ensure table size is controlled by percentages not pixels.
Table Use
The purpose of a table is to present data not to format document or page layout.
Good Example:
| Pet Type | Age | Gender |
|---|---|---|
| dog | 2 years | Female |
| cat | 10 months | Male |
Bad Example:
| Available Pets | |
| Bloomers 2 years old female loves to play |  |
 | Rascal 10 months old male loves bird watching |
Table Headings
Without the designation of column header or just heading, the content in the first row of a table is just data. It is important that the first row of the table be formatted as a heading row. This calls out the type of content the user should expect to find within the cells in that column.
Good Example:
| Pet Type | Age | Gender |
|---|---|---|
| dog | 2 years | Female |
| cat | 10 months | Male |
Bad Example:
| Pet Type | Age | Gender |
| dog | 2 years | Female |
| cat | 10 months | Male |
Adding Table Headers in Canvas
Thankfully, Canvas has a very functional table editor. Unfortunately, the editor does not automatically recognize the first row of a table as a header row. The following are instructions for how to identify the first row of a table as a header row.
- Select the first row of the table.
- From the table formatting icon, select Row.
- From the row options, select Row Properties.
- From the General Tab, select Header from Row Type.
- Click [OK].

Table Configuration
Tables should be simple and straight forward avoiding empty rows/columns, merging cells, and other actions that may be construed as trying to control the layout of content.
Good Example
| Pet Type | Age | Gender |
|---|---|---|
| dog | 2 years | Female |
| cat | 10 months | Male |
Bad Example
| Available Pets | |||
|---|---|---|---|
| Dogs | Cats | ||
| 2 years | Female | 10 months | Male |
| loves to play | Contact us to adopt. | loves bird watching |
Setting Table Width in Canvas
Setting the table width to calculate as a percentage rather than a specified pixel count allows the table to more easily reformat for various screen sizes. While 100% would be the most desired table width, the design of Canvas necessitates the table width to be set to 95% instead. This width is already set in the Geisel Templates, but if you are adding additional tables you can set the table width as follows:
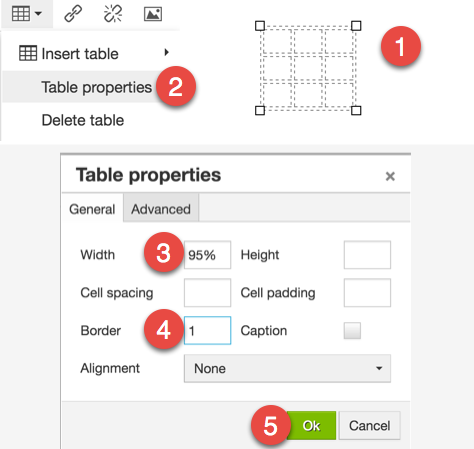
- Select the table.
- From the Table icon, select Table Properties.
- From Table Properties, enter 95% in the Width field. (There is no need to set table height.)
- Enter 1 into the Border field to add lines around the table and the cells. (Optional, but it looks nice.)
- Click [OK].

Resources
- Creating Accessible Tables This webpage outlines the format and structure needed to create accessible tables.
